Plop 使用
什么是 Plop
创建项目中特定文件类型的小工具,类似于Yeoman中的sub generator,一般不会独立使用。一般会把Plop集成到项目中,用来自动化的创建同类型的项目文件。
使用
以 Vue 为例,通过 Plop 生成对应页面;
安装
1 | yarn add plop -D |
配置
- 项目根目录下创建
plopfile.js的入口文件;Plop 入口文件,需要导出一个函数,此函数接收一个 plop 对象,用于创建生成器任务
1 | // Plop 入口文件,需要导出一个函数 |
项目根目录下创建
Handlebars模板文件 ‘/plop-templates/component.hbs’使用
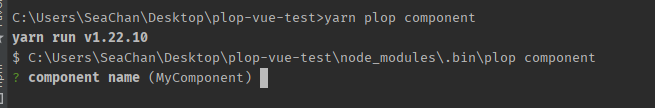
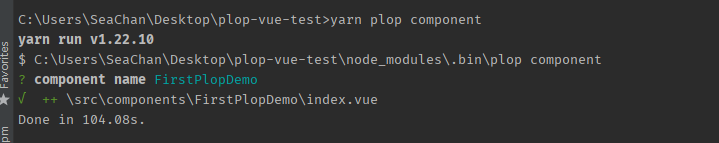
命令行执行
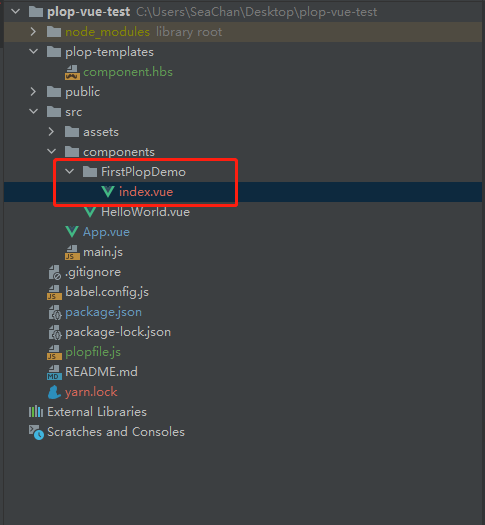
plop的cli命令,按提示输入待创建组件名称;1
yarn plop component




也可在
package.json中配置scripts命令,然后执行yarn plop同样可创建文件;1
2
3"scripts": {
"plop": "plop"
}总结
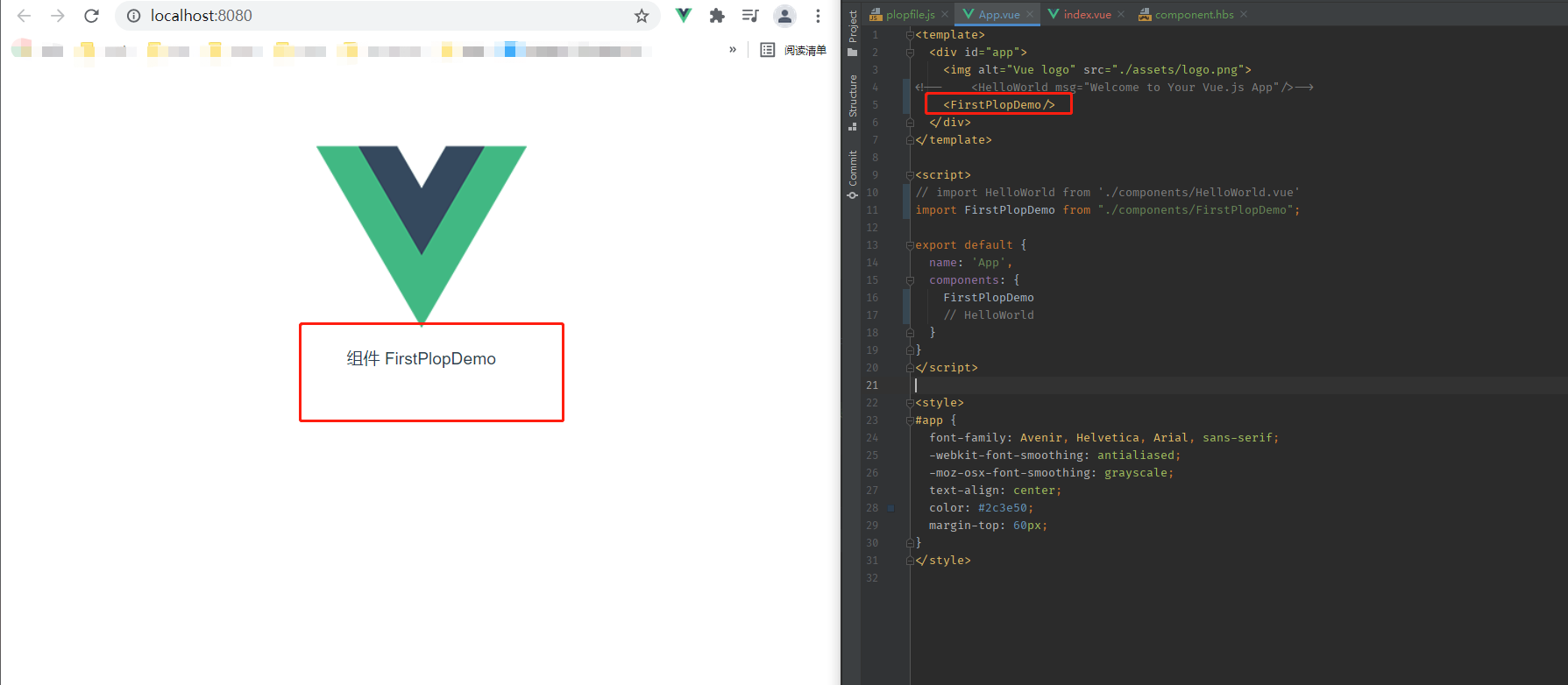
Plop是一个小而美的脚手架工具,可以轻松帮助我们按指定模板创建目标文件;
更多详细操作请查阅官网 https://plopjs.com/documentation/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SeaChan!
评论



